Metabase Tips and Tricks
Creative solutions and expert tips/tricks
Metabase Documentation & Links
Docs: https://www.metabase.com/docs/latest/
Learn: https://www.metabase.com/learn/
Forums: https://discourse.metabase.com/
Repo (w/Issues): https://github.com/metabase/metabase
Features Roadmap: https://www.metabase.com/roadmap
Constant Value Column
Create a custom column with the following expressions:
text:
trim("my_constant_value")
concat("constant", "")
numeric:
abs(1) # positive values
round(1) # integer values
power(-1.23, 1) # any value
Alternate Display Options for Single-Series Bar Chart
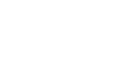
Starting Point: Count the number of rows grouped by a field

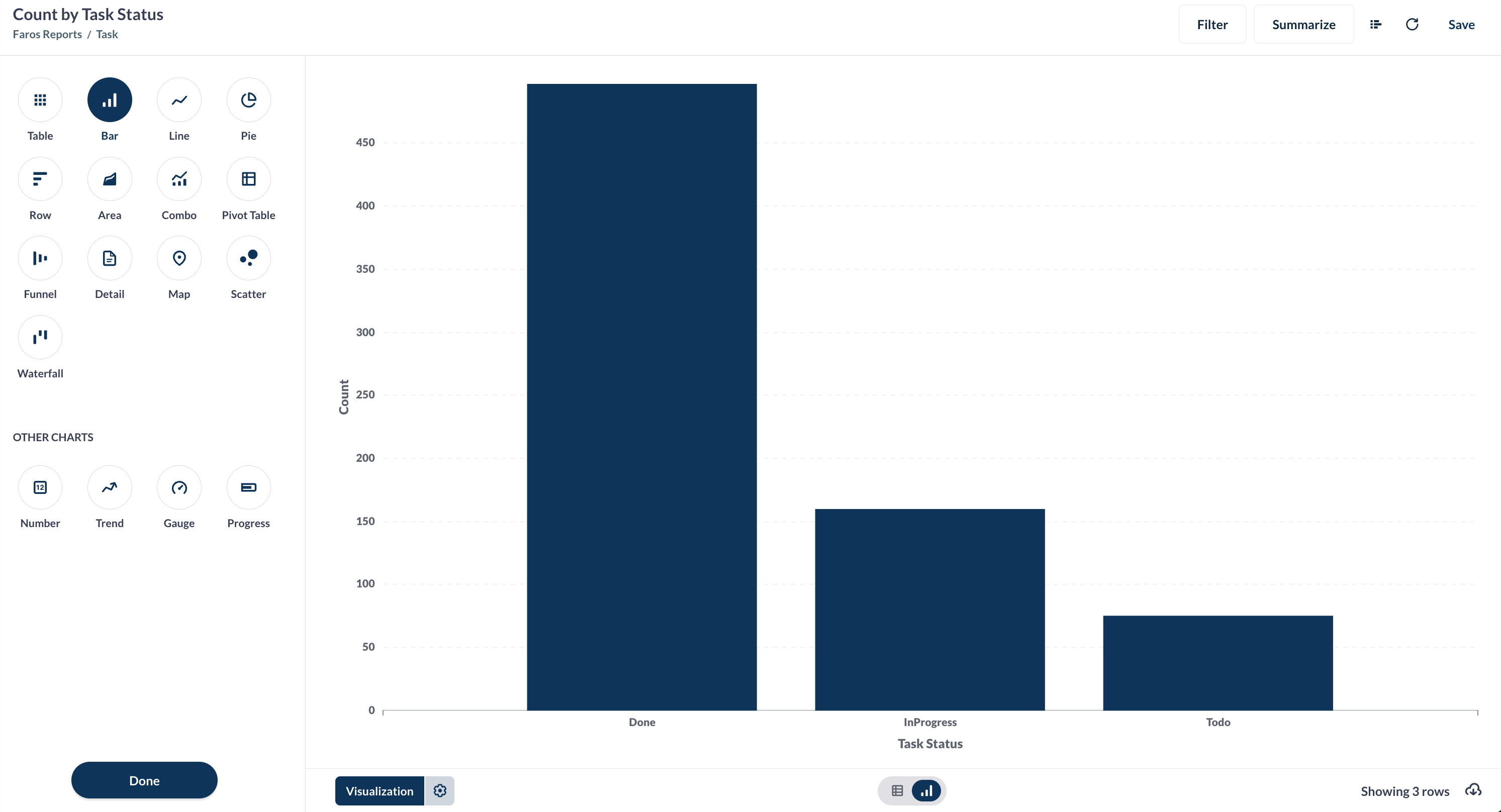
Add a constant-valued field and add it to the group-by. You can now get tighter grouping with colors.
Note: ensure the constant-valued field is set as the primary x-axis value and the other field is the series breakout.

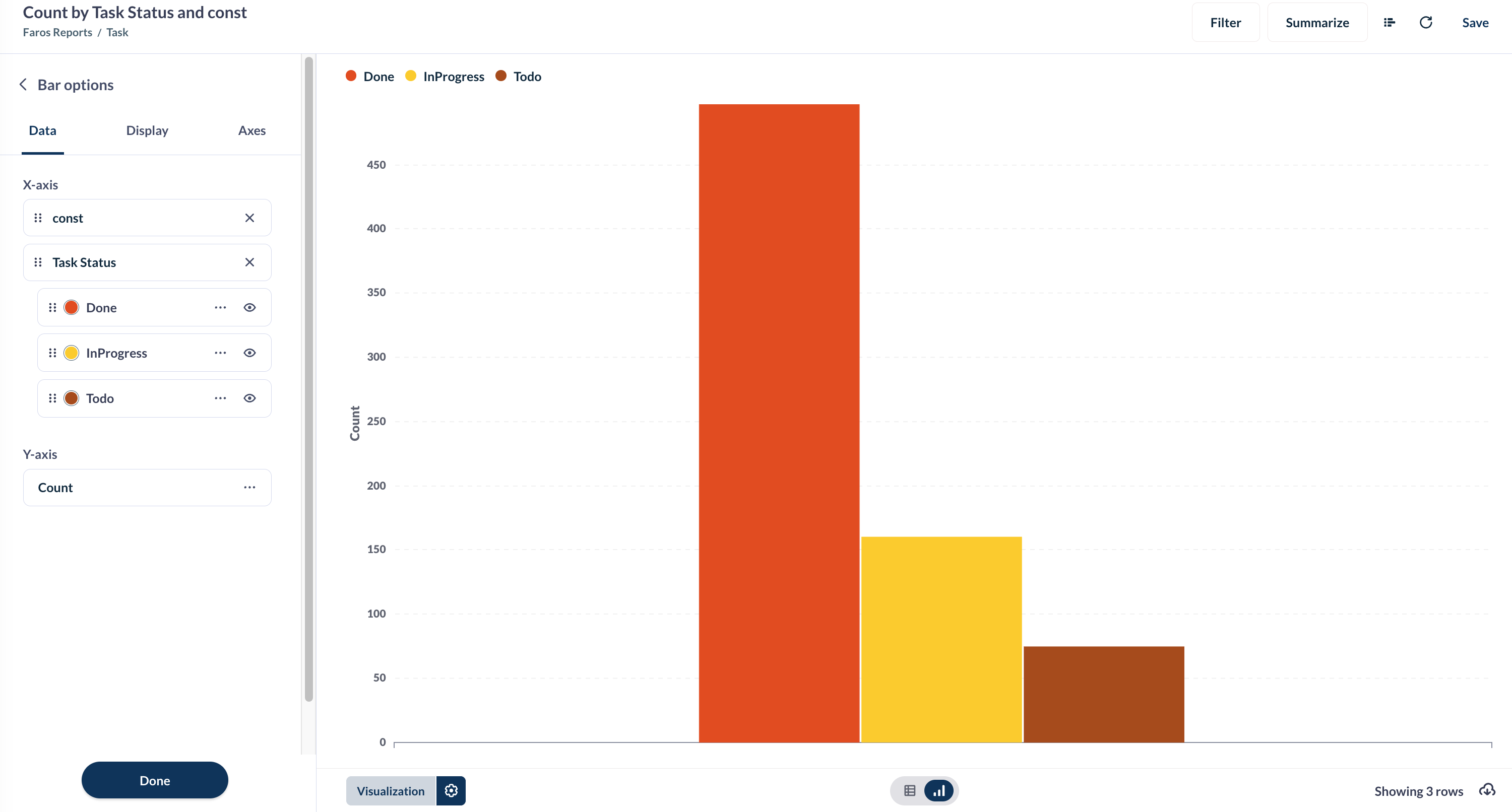
This also allows for stacking:

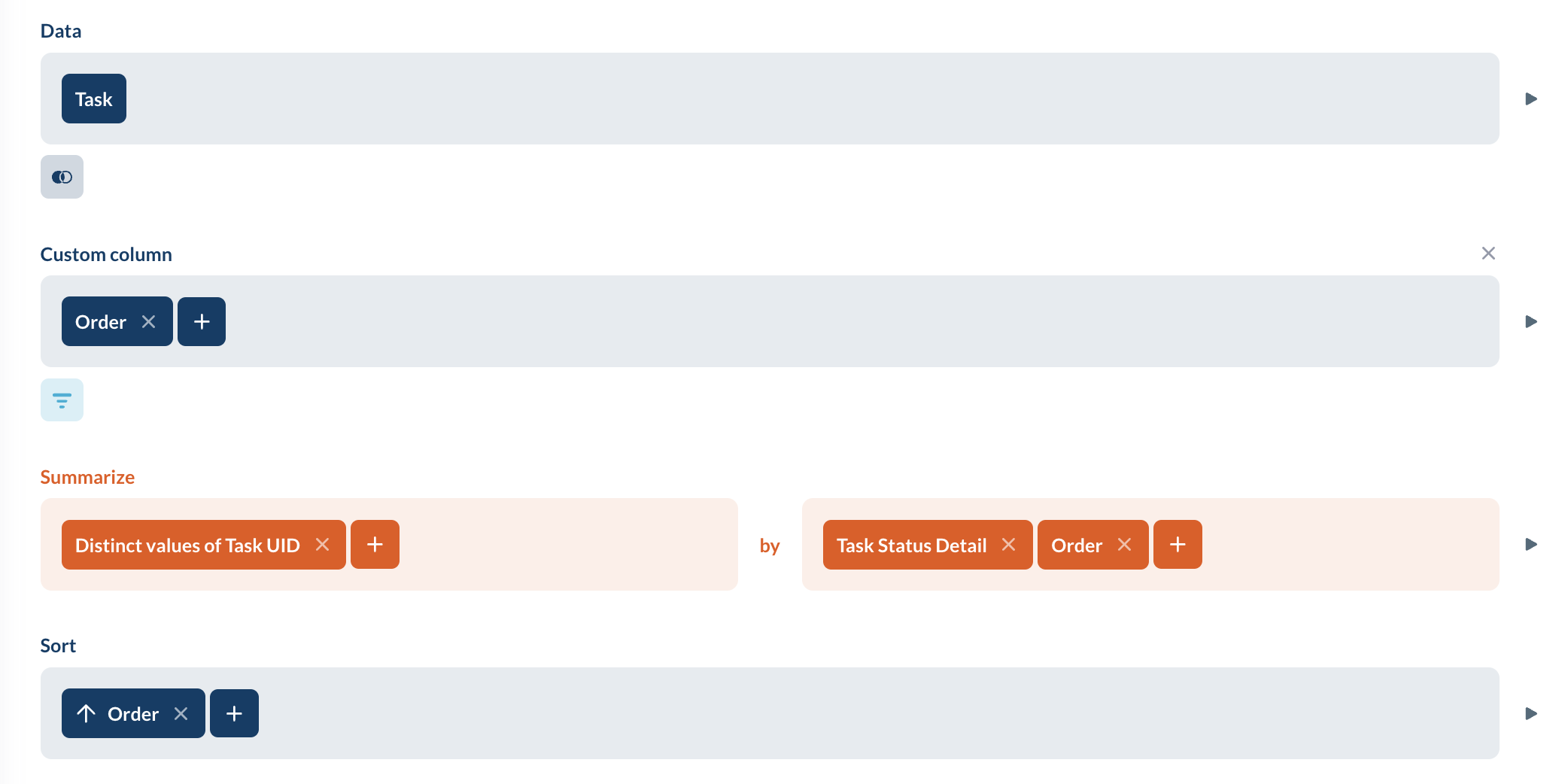
Custom Ordering of Field
Using a case expression, you can define the order you want fields to appear in a visualization.
Create a custom column (ex. “order”) and use a case expression to define the order for the values. For example:
case(
[Task Status Detail] = "BV Achieved", 1,
[Task Status Detail] = "BV Mostly Achieved", 2,
[Task Status Detail] = "BV partially achieved", 3,
[Task Status Detail] = "BV Missed", 4,
[Task Status Detail] = "Delivered", 5,
[Task Status Detail] = "On Track", 6,
[Task Status Detail] = "To Do", 7,
[Task Status Detail] = "At Risk", 8,
[Task Status Detail] = "Canceled", 9,
[Task Status Detail] = "Not Delivered", 10,
[Task Status Detail] = "Backlog", 11,
0)Group by the custom “order” column and sort by it, but do not display in the visualization.

Edit Card Config
Access JSON config of a card and make modifications (such as adding custom colors)
- get card config: https://prod.api.faros.ai/metabase/api/card/<card_id>
- edit config
- base64 encode
- ex:
jq '.' -c input.json | base64 - ex:
base64 -i input.json -o output.txt
- ex:
- load new chart: https://prod.api.faros.ai/metabase/question#<base64_config>
Optimizing Text Box Display
Sometimes a text box will have an unnecessary scroll bar. For example, the text fits but there’s a scroll bar that moves the text only slightly. In edit mode, select "Visualization options" on the text box & change the vertical alignment to "bottom".
Join Multiple Custom Jira Fields & Retain Empty Values
Updated 5 months ago